EXTENSIONS LIST: (FREE) COURSE: https://learn.handlebar. React is a popular JavaScript library developed by Facebook for building web application user interfaces. The Visual Studio Code editor supports React.js IntelliSense and code navigation out of the box. Welcome to React # We'll be using the create-react-app generator for this tutorial. Upon saving the above package.json file, Visual Studio will automatically download the dependencies into a local nodemodules directory, via npm: I expect that the react, react-dom, webpack, and babel-. dependencies are already familiar to you, as they’re commonly used with React. Visual Studio dev tools & services make app development easy for any platform & language. Try our Mac & Windows code editor, IDE, or Azure DevOps for free.
To become a better React developer, you don't always have to learn an entirely new, challenging skill. You can instantly improve your React code in a few minutes by using the powerful features your development tools make available.
Some of the biggest improvements in your work as React developer take the smallest amount of time to learn. Make an effort today to apply these tips and I guarantee you'll save many hours of tedious work in your daily coding, plus you'll enjoy coding with React much more.
Here are five shortcuts that you can take advantage of right now to become a more productive React coder.
These tips largely feature how to get more out of your code editor. The code editor I use is Visual Studio Code, which is very popular among React developers. If you want to use VSCode, you can download it for free at code.visualstudio.com. Note that these features are available in virtually all code editors.
1. Tired of writing closing tags for every JSX element? Use Emmet.
As a React developer, you write a lot of JSX elements, most of which consist of an opening and closing tag.
If you don't have Emmet setup with React, you have to write both of these tags by hand for every element. A far better approach is to use a tool called Emmet, which automatically creates the closing tag whenever you create the opening one.
To setup Emmet with React in VSCode:
- Go to Code (at the top of your screen), then Preferences, then Settings in VSCode
- In the options on the left, select Extensions, then Emmet
- Scroll to the Include Languages section, add in the item input, javascriptand in the value input, javascriptreact and hit Add Item
And just like that, Emmet has sped up your coding by 100%:
2. Tired of formatting your code by hand? Use Prettier.
Can you count the number of times your code hasn't been aligned probably so you tried to adjust the spacing yourself? I don't want to even think about how much time I've spent formatting my own code!
If you're still trying to format your code manually, you need Prettier.
Prettier is aptly named: it turns your misaligned code into a much prettier, formatted version.
Prettier is available as a devDependency for individual JavaScript projects or you can use it across all of your projects with the Prettier VSCode extension. The benefit of using the VSCode extension is that you can automatically format your JavaScript code every time you hit save.
Here's how to setup Prettier to use across all your projects in VSCode:

- Go to Code, then Preferences, then Extensions
- Search for prettier in the search input and hit enter (it should be the first one to come up)
- Select the extension, then hit Install (and possibly Reload to apply the extension)
- Go to Code, then Preferences, then Settings
- Search for Format on Save and select the checkbox next to the format on save option
Now all of the code you write will be formatted perfectly, every time you save:
3. Do you write out every single component you make? Use React snippets.
Visual Studio React Debug
Creating many things in React and in JavaScript projects in general requires a lot of boilerplate. Every time you write a component you have to type out every part of it – import React, create a function, and export it from your file.
Do you get tired of having to do this? We all do. That's why snippets for React exist.
To avoid all the extra work of writing the same code again and again, use React snippets. Snippets allow you to use keyboard shortcuts to instantly write every part of your React code instead of having to type it all out manually.
For example, instead of writing import React from 'react' you can just write imr and hit the Tab key to instantly create the same thing. Snippets are a huge timesaver.
Here's how to use React Snippets in VSCode:
- Go to Code, then Settings, then Extensions
- Search for React Snippets. There are many good snippet extensions to choose from.
- When you have a snippet extension installed, take a look at the shortcuts available and write the best ones down.
- When you type a shortcut, wait for the suggestion to appear in your code editor and then hit Tab (you can arrow through the list if you want a different one)
You'll be shocked at how quickly you can make your components now:
4. Do you import all your components manually? Use auto import instead.
One of the most tedious things to do in creating React apps is importing packages and components from other files.
It's very repetitive and can take a significant amount of energy to import every single thing by hand (plus to correct when you make a typo).
Visual Studio Vb Examples
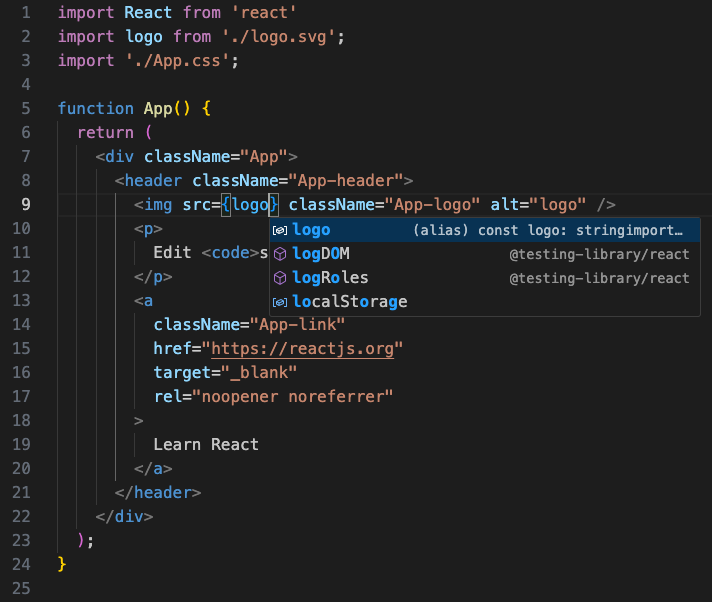
Instead of having to remember, find, and manually import your components and packages, let your code editor do it for you. You can auto import whatever you like by selecting what you want to import by pressing the Tab key.
Here's how to auto import packages and components in VSCode:
- Go to Code, then Preferences, then Settings
- Search auto import and make sure the Enable Auto Import checkbox is selected
- Go back into your project, write the name of what you want to import, arrow through the options the editor suggests, and hit Tab to instantly create an import statement for it.
When you use auto import, it makes working with projects of any scale easier, because you no longer spend half of your time writing import statements.

5. Do you manually remove your unused imports? Use the organize imports shortcut.
Along with having Prettier for all of the code that we write, VSCode gives us a shortcut called organize imports that does just that. In fact, it does two things:
- It alphabetically organizes our import statements
- It removes unused import statements (instantly fixes linting warnings about unused imports)
And best of all, this shortcut requires no setup. Here's how to use it:
- Go to View, then Command Palette.
- Search for organize imports and select it.
- Your imports should now be organized and any unused imports removed.
Note that you can use the keyboard shortcut command/control + shift + o as well.
Enjoy this post? Join The React Bootcamp
The React Bootcamp takes everything you should know about learning React and bundles it into one comprehensive package, including videos, cheatsheets, plus special bonuses.
Gain the insider information hundreds of developers have already used to master React, find their dream jobs, and take control of their future:
Click here to be notified when it opens
Designers prototype because design is an iterative process, and using a prototyping tool allows us to go through those iterations without the delay and cost of coding.
But sooner or later, that prototype has to get implemented as code with real world data, and that's when our problems start. Maybe a text area needs to be bigger, or different screen sizes throw off your carefully crafted proportions. Sometimes the coders simply cannot implement exactly what we've designed, and then it is back to the drawing boards.
But what if we could prototype in code, and your designs came to life immediately with real data?
Coders want to create value by writing new features. We also like to write code that is reusable. We don't like special cases, glue, and boilerplate.
What if you had an easy way to package reusable code components so that designers could simply use them to assemble an app out of components that you wrote — and debugged — before the designer even started on a project? Game 12: august 8, 2014the initials game.
And what if the output of the design assembly was still your code inside a clean React scaffolding (and not some weird framework by a GUI tool vendor trying to lock you into their solution)? What if it also integrated with Git for version control, so you know exactly which code came from the tool?
Testers and Operations want to use real data during design and test to minimize surprises in production.
What if ops could provide endpoints for data and change them as often as they needed to without triggering any code rewrites or regression testing?
