Ever since I started using TypeScript, I can't stop using it. Sometimes finding the correct type and where you should import it from can be a real headache. Especially when building a ReactJS application. This blog post is a great chance to publicly document my most used React TypeScript types. I focus on functional components and react hooks.
The structure of the article is that each paragraph is a standalone tip.
- React Js Cheat Sheet Pdf
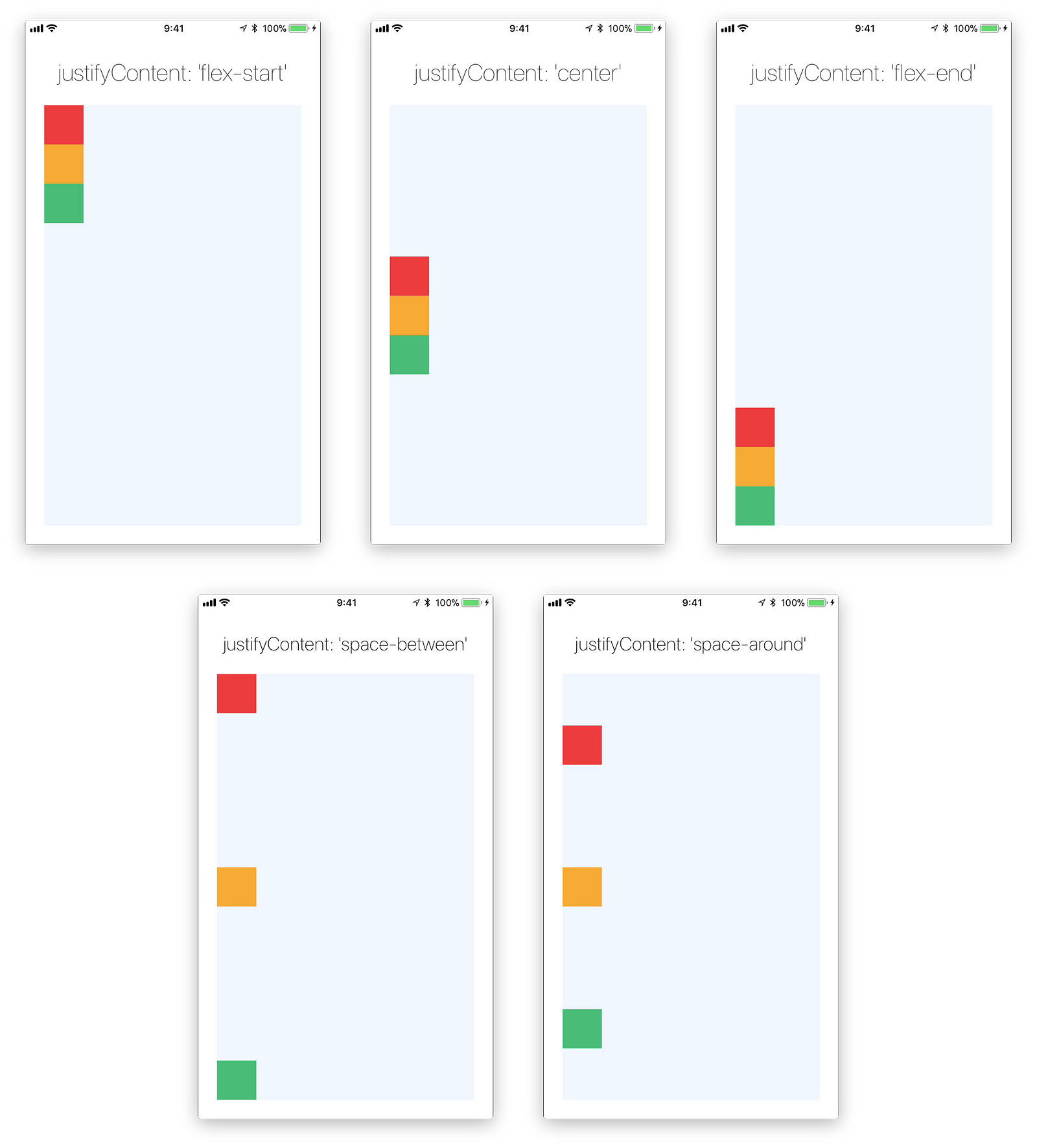
- Flexbox Cheat Sheet React Native
- React Native Stylesheet Cheat Sheet
- React Native Cheat Sheet Pdf
React Native Column component for grid: React Native Row component for grid: React Native Specifying lists of information: React Native Child component of React Native itemDivider; organize and group the list items Showcase an image with variuos dimensions. React.Component render componentDidMount props/state dangerouslySetInnerHTML React is a JavaScript library for building user interfaces. This guide targets React v15 to v16.
To create a React TypeScript project, we can use Create React App:
Download game real drift car racing mod apk. There have been lots of talks about the right way to import React. This is the most updated way to do it:
The return type of a functional component is ReactElement
React Js Cheat Sheet Pdf
If you want to extend the props of a native HTML element, you can use the generic class HTMLAttributes. Let's say I want to create a new button:
Note that we use destructuring to forward the props to the button element.
The children prop is of type ReactNode. Adding live chat to your weebly site.
React's events system uses its own types and not the native HTML events. Make sure to import the event from the react library. import { MouseEvent } from 'react'.
Pass the correct type to the useRef generic. If you want to create a ref to an input element:
The ref.current type will automatically be HTMLInputElement.
The same goes for useState.

Flexbox Cheat Sheet React Native

If you provide an initial value in both cases, the type will be inferred implicitly.
When creating custom hooks make sure to explicitly set the returns type. Otherwise, TypeScript may infer incorrectly the types.
React Native Stylesheet Cheat Sheet
Gamesbobo game. This is far from being a complete cheat sheet but rather documents the things I use the most. Check out this awesome cheat sheet for more information: https://github.com/typescript-cheatsheets/react.
React Native Cheat Sheet Pdf
